satu-satunya cara yang terjamin untuk mendapatkan lebih banyak lalu lintas dan menghasilkan lebih banyak penjualan.
Pada tahun 2010, Googlemengkonfirmasi bahwa kecepatan situs adalah satu dari lebih 200 indikator yang mempengaruhi peringkat pencarian. Data mereka menunjukkan bahwa ketika halaman dimuat perlahan, orang menghabiskan lebih sedikit waktu. Namun sebagian besar dari kita menaruh sedikit fokus untuk membuat situs web kita lebih cepat.
Mungkin fine-tuning pemicu kecepatan dalam dari situs WordPress Anda terlalu menakutkan.
Untuk menjelaskan pemotongan waktu muat Anda menjadi dua, kami mengundang Stavros Papadakis untuk menyelesaikan prosesnya untuk mempercepat situs web klien.
Jika waktu muat Anda lebih dari 3 detik atau ukuran halaman Anda lebih dari 2MB, itu bisa menjadi masalah besar yang menghabiskan biaya uang Anda, baik dalam penjualan dan biaya server yang hilang.
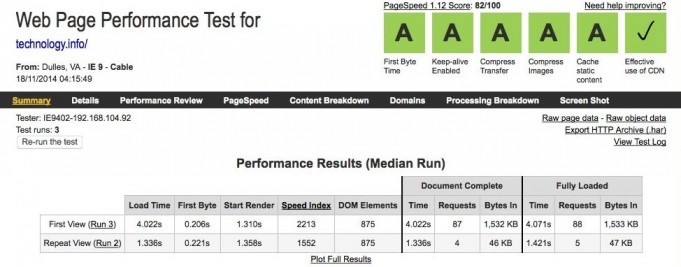
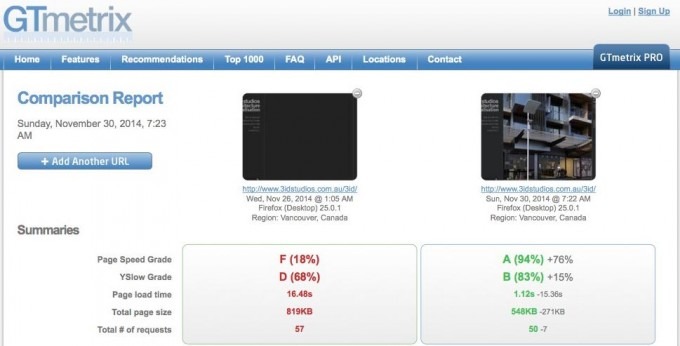
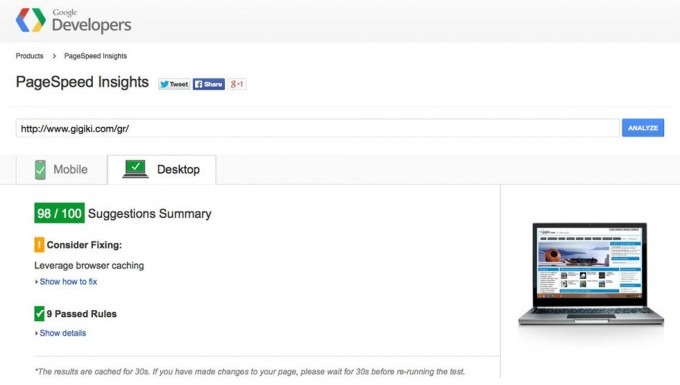
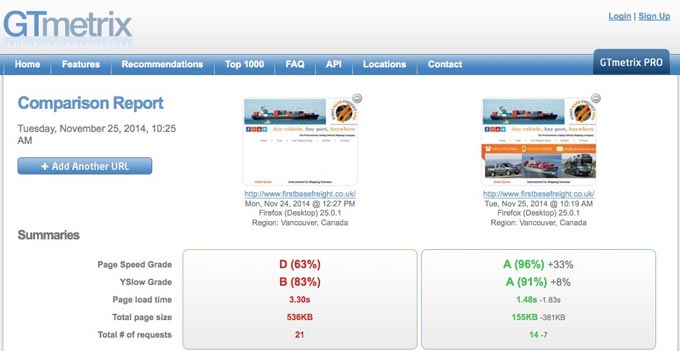
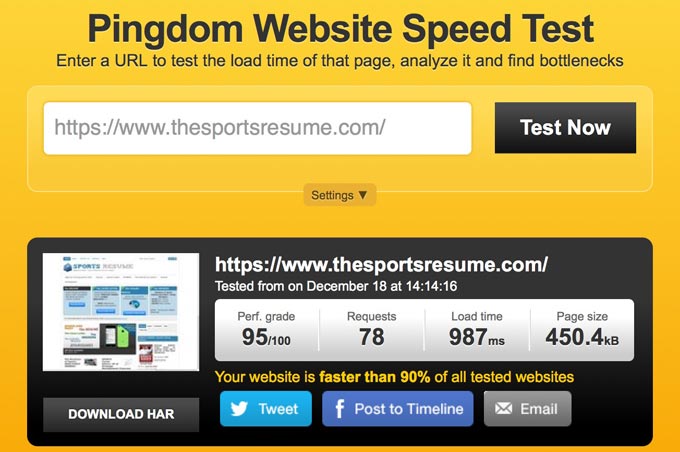
Ada banyak alat online gratis sepertiWebPageTest , GTmetrix , Google PageSpeed Insights dan Pingdomyang dapat membantu Anda mengidentifikasi masalah yang menyebabkan lambat waktu loading dan pengalaman pengguna yang buruk untuk situs Anda.
Inilah cara mengambil alih kinerja situs web Anda.
1. Aktifkan kompresi
Mengompresi file CSS dan Javascript Anda akan membantu browser mendownloadnya lebih cepat.
Kompresi gzip dapat dengan mudah mengurangi ukuran file dari 200 + KB (tidak dikompres) hingga kurang dari 40KB (dikompres). Selama server Anda mengaktifkan kompresi, manfaatkan itu.
Anda dapat yakin bahwa pengguna Anda akan mengalami peningkatan drastis dari situs Anda baik untuk desktop dan ponsel dengan mengaktifkan kompresi di server Anda.
Tambahkan potongan kode berikut di file .htaccess Anda untuk mengaktifkan kompresi untuk file statis.
AddOutputFilterByType DEFLATE aplikasi / teks x-httpd-php / teks php / teks html / teks biasa / teks css / aplikasi xml / teks x-javascript / aplikasi javascript / teks javascript / x-js
BrowserMatch ^ Mozilla / 4 gzip-only-text / html
BrowserMatch ^ Mozilla / 4 \ .0 [678] no-gzip
BrowserMatch \ bMSIE! No-gzip! Gzip-only-text / html
Header menambahkan Vary User-Agent
BrowserMatch ^ Mozilla / 4 \ .0 [678] no-gzip
BrowserMatch \ bMSIE! No-gzip! Gzip-only-text / html
Header menambahkan Vary User-Agent
2. Optimalkan gambar Anda
Gambar adalah penyebab utama melambatnya sebuah situs web.Selalu optimalkan gambar Anda (terutama yang di atas 50KB) sebelum mengunggahnya ke situs web Anda.
Cara optimal untuk mengoptimalkannya adalah dengan menggunakan Photoshop atau perangkat lunak manipulasi gambar lainnya. Simpan gambar untuk web dengan kualitas gambar hingga 60%.
Anda juga harus menggunakan gambar progresif untuk file JPG karena rendering gambar yang progresif memberikan pengalaman pengguna yang lebih halus.
Silakan periksa dua gambar berikut, tampilannya sama tapi yang kiri tidak dioptimalkan dan 80KB dan yang sebelah kanan dioptimalkan dan hanya 18KB, 4 kali lebih kecil.
3. Pindahkan file Javascript ke footer
Meskipun perpustakaan Javascript seperti jQuery, Mootools dan Prototype sangat mengagumkan karena mereka memperluas fungsionalitas situs web Anda, namun juga dapat memblokir rendering halaman Anda.
Browser tidak mulai memuat konten sampai semua file Javascript di header halaman telah didownload.
Cara mudah untuk mengatasi masalah ini adalah dengan memindahkan file Javascript Anda, file yang tidak diperlukan selama rendering halaman awal, dari header ke footer halaman.
Jika Anda menggunakan WordPress, Anda dapat memindahkan panggilan skrip dari header.php ke footer.php pada tema Anda dan gunakan true sebagai parameter keempat setiap kali Anda menggunakan fungsi wp_enqueue_script.
4. Pastikan Anda mengaktifkan KeepAlive
Apache (server yang paling sering digunakan untuk paket shared hosting di perusahaan hosting berbiaya rendah) memiliki "fitur" hebat yang disebut KeepAlive yang membuat koneksi terbuka untuk lebih dari satu permintaan HTTP.
Pastikan KeepAlive diaktifkan di perusahaan hosting Anda.
Jika Anda memiliki akses ke file httpd.conf Anda, aktifkan KeepAlive dengan memastikan bahwa Anda memiliki "KeepAlive On" di dalamnya, jika tidak tambahkan saja potongan kode berikut di file .htaccess Anda.
<ifModule mod_headers.c> Header set Sambungan tetap hidup </ ifModule>
5. Gabungkan file CSS - Inline file CSS kecil
Browser hanya menangani begitu banyak permintaan HTTP secara bersamaan. Bila batas ini tercapai, beberapa file menunggu sementara yang lain didownload.
Dengan menggabungkan semua file CSS Anda menjadi satu file CSS saja, halaman akan lebih cepat.
Jika Anda memiliki file CSS yang kurang dari 2KB, berarti Anda harus menyertakannya alih-alih membuat permintaan HTTP tambahan.
WordPress memiliki beberapa plugin hebat seperti Autoptimize dan Better WordPress Minify yang bisa membantu Anda menggabungkan atau bahkan menyamakan stylesheet CSS Anda.
6. Aktifkan caching
Caching secara drastis meningkatkan waktu buka halaman yang tidak sering berubah.
Dengan mengaktifkan caching di situs Anda, kode Anda tidak terus menghasilkan halaman yang sama berulang-ulang. Dengan cara ini pengalaman pengguna jauh lebih baik dan server Anda dapat menangani lebih banyak lalu lintas.
W3 Total Cache , WP Super Cache dan WP Fastest Cache hanyalah pilihan singkat plugin WordPress gratis yang menyediakan berbagai jenis caching misalnya caching halaman, caching database dan caching objek.
7. Gunakan Jaringan Pengiriman Konten
Apakah Anda menggunakan CMS seperti WordPress, Joomla, Magento, Drupal atau situs PHP atau HTML yang dibuat khusus, saya sangat menyarankan untuk mengonfigurasi Jaringan Pengiriman Konten (Content Delivery Network / CDN).
CDN adalah sistem terdistribusi dari server yang digunakan di beberapa pusat data di internet.
Saat klien mengunjungi situs Anda, konten statis seperti gambar dan file CSS dilayani dari server yang secara geografis paling dekat sehingga mereka dirender lebih cepat.
Saat klien mengunjungi situs Anda, konten statis seperti gambar dan file CSS dilayani dari server yang secara geografis paling dekat sehingga mereka dirender lebih cepat.
Omong-omong, beban di server Anda juga berkurang drastis berkat CDN.
CloudFlare adalah penyedia CDN dan DNS gratis. MaxCDN juga merupakan pilihan yang bagus dan terjangkau untuk mengoptimalkan waktu pemuatan situs Anda. Mereka berdua sama bagusnya dengan yang bisa mereka dapatkan.
8. Minimalkan jumlah permintaan HTTP
Semakin banyak permintaan HTTP yang Anda miliki, semakin lambat waktu pemuatan situs Anda.
Kombinasikan file CSS Anda, gabungkan file Javascript, dan gabungkan gambar dalam sprite data antara lain untuk membuat beberapa permintaan HTTP sesegera mungkin.
Ketika saya bekerja di situs klien, salah satu tujuan utama saya adalah meminimalkan jumlah permintaan HTTP yang dimuat per halaman.
9. Pilih jenis file yang benar untuk gambar Anda
Gunakan JPG sebagai default Anda.Ini adalah tipe file pemuatan terkecil dan tercepat.
Gunakan PNG hanya untuk gambar dengan teks (teks rasterizes JPG yang membuatnya buram) atau jika Anda memerlukan latar belakang transparan.
Minimalkan atau bahkan hilangkan file GIF berat karena secara drastis memperlambat waktu pemuatan situs Anda.
Meski dua gambar berikut terlihat sama, ada perbedaan besar di antara keduanya. Yang ke kiri disimpan sebagai file png dan beratnya 102KB dan yang lainnya adalah file JPG dengan ukuran 18KB, benar, 6 kali lebih ringan!
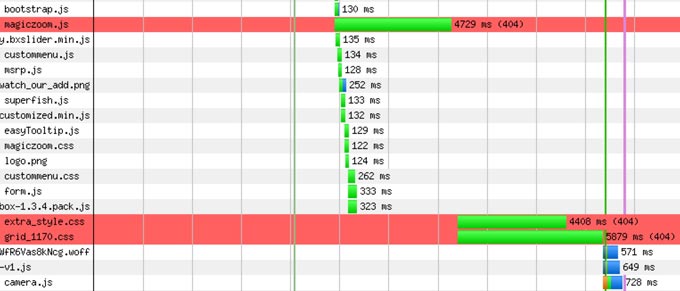
10. Perbaiki 404 kesalahan Anda
Percaya atau tidak, file yang hilang menghasilkan kesalahan HTTP 404 dan pasti akan memperlambat waktu pemuatan situs Anda.
Selalu periksa 404 kesalahan selama rendering halaman Anda untuk mencapai waktu pemuatan tercepat.
Jika "air terjun" Anda (cara browser merender situs Anda) terlihat seperti itu (perhatikan baris merah), maka 404 kesalahan akan merusak waktu pemuatan situs Anda.
11. Jaga ukuran halaman anda
Meskipun tergoda untuk menampilkan banyak konten di setiap halaman, Anda harus berusaha agar ukuran halaman Anda seminimal mungkin.
Ini bahkan lebih penting untuk ponsel.Harus memuat situs 2MB via mobile di koneksi 3G adalah resep untuk bencana. Perhatikan bahwa pengguna tidak suka menunggu lebih dari 2-3 detik untuk membuat halaman.
Apakah gambar baru menambahkan nilai ke situs? Jika tidak, maka sebaiknya jangan menambahkannya ke situs Anda. Sederhana seperti itu.
12. Skala gambar
Jangan pernah menyaring gambar dengan cepat di HTML. Buat gambar kecil dari gambar yang Anda butuhkan pada dimensi yang tepat yang akan digunakan di halaman Anda.
Misalnya, jika Anda memiliki gambar bahwa itu adalah 1200px x 675px dan Anda ingin menggunakan versi "diskalakan" di 480px x 270px, buat versi ukuran baru dari gambar asli dan gunakan itu sebagai gantinya.
Gambar ini menautkan ke versi gambar "besar" dengan menggunakan gambar kecil berskala, bukan mengubah dimensi gambar dalam HTML.
13. Leverage Browser Caching
Google merekomendasikan waktu cache minimal satu minggu dan sebaiknya sampai satu tahun untuk aset yang jarang berubah.
Tetapkan kebijakan caching untuk semua tanggapan server terhadap file statis (gambar, CSS dan Javascript) sehingga browser dapat menentukan apakah file tersebut dapat menggunakan kembali file yang sebelumnya dimuat atau tidak.
Hal ini biasanya dilakukan dengan menambahkan cuplikan kode ini ke file .htaccess untuk paket shared hosting
<ifmodule mod_expires.c>
ExpiresActive On
ExpiresByType text / html "access plus 7200 seconds"
ExpiresByType image / gif "access plus 864000 seconds"
ExpiresByType image / jpg "access plus 864000 seconds"
ExpiresByType image / png "access plus 864000 seconds"
ExpiresByType text / css "access plus 864000 seconds"
ExpiresByType text / javascript "access plus 864000 seconds"
ExpiresByType application / javascript "access plus 864000 seconds"
</ ifmodule>
ExpiresActive On
ExpiresByType text / html "access plus 7200 seconds"
ExpiresByType image / gif "access plus 864000 seconds"
ExpiresByType image / jpg "access plus 864000 seconds"
ExpiresByType image / png "access plus 864000 seconds"
ExpiresByType text / css "access plus 864000 seconds"
ExpiresByType text / javascript "access plus 864000 seconds"
ExpiresByType application / javascript "access plus 864000 seconds"
</ ifmodule>
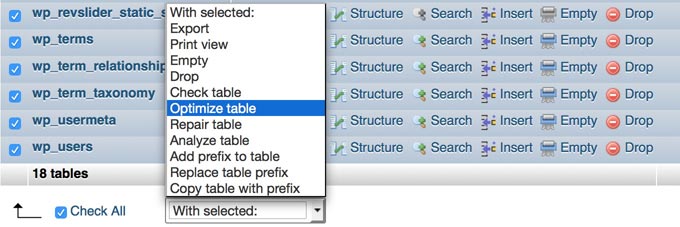
14. Optimalkan database anda
Selama Anda memiliki situs berbasis database (yang mencakup WordPress dan semua situs berbasis CMS lainnya), maka pastikan untuk mengoptimalkan database Anda.
Pantau kode Anda untuk pertanyaan yang lambat. Jika Anda menggunakan VPS atau dedicated server, aktifkan caching query dan optimalkan konfigurasi server database Anda.
Meskipun pengoptimalan database lengkap dapat menjadi proses yang sangat rumit dan memakan waktu, phpMyAdmin menawarkan beberapa opsi pengoptimalan dasar dengan "mengoptimalkan tabel Anda".
15. Pilih perusahaan hosting anda dengan bijak
Pilihlah paket hosting yang memenuhi kebutuhan situs Anda.
Sebagian besar perusahaan hosting menerapkan pembatasan terhadap rencana shared hosting mereka dan menginangi ratusan situs per server untuk menjaga agar biaya seminimal mungkin.
Kau mendapatkan apa yang kau bayar. Jika Anda memiliki situs E-niaga, CMS berat, banyak lalu lintas atau lonjakan lalu lintas, hindari paket hosting bersama.
Saya sangat merekomendasikan WPEngine mengelola perusahaan hosting WordPress untuk situs WordPress eCommerce atau situs WordPress manapun dengan lonjakan lalu lintas.














0 komentar: